Nowadays, Selenium is apparently the best choice for doing automated testing of Websites. Not only test engineers, but developers also use it for the unit testing of their projects. In this post, we’ll exclusively talk about the various Selenium components.
A Quick Introduction to Selenium
Let’s take a glimpse of Selenium’s history. It was Jason Huggins in 2004 who first created the Selenium while working at ThoughtWorks. He was the engineer who conceived the idea of browser automation to ease the repetitive tasks of manual testing.
He gave this component its first name the “JavaScriptTestRunner”. Then there was another bright engineer working at the same office, Paul Hammant, who extended its functionality and described it as Selenium RC. Afterward, there came many innovators who made it simpler, faster, and more efficient.
Selenium Components
While you start learning Selenium, you must know that it is a collection of tools that make it a perfect fit for Web UI automation.
At the core, it has Selenium RC and Webdriver interfaces where you can plug in different browser drivers like Internet Explorer and Chrome to support cross-browser testing. However, some external tools like Eclipse and Selenium IDE help you create/write automation scripts.
Moreover, there are a bunch of supporting browser add-ons like the FireBug and FirePath that further ease up the UI automation process.
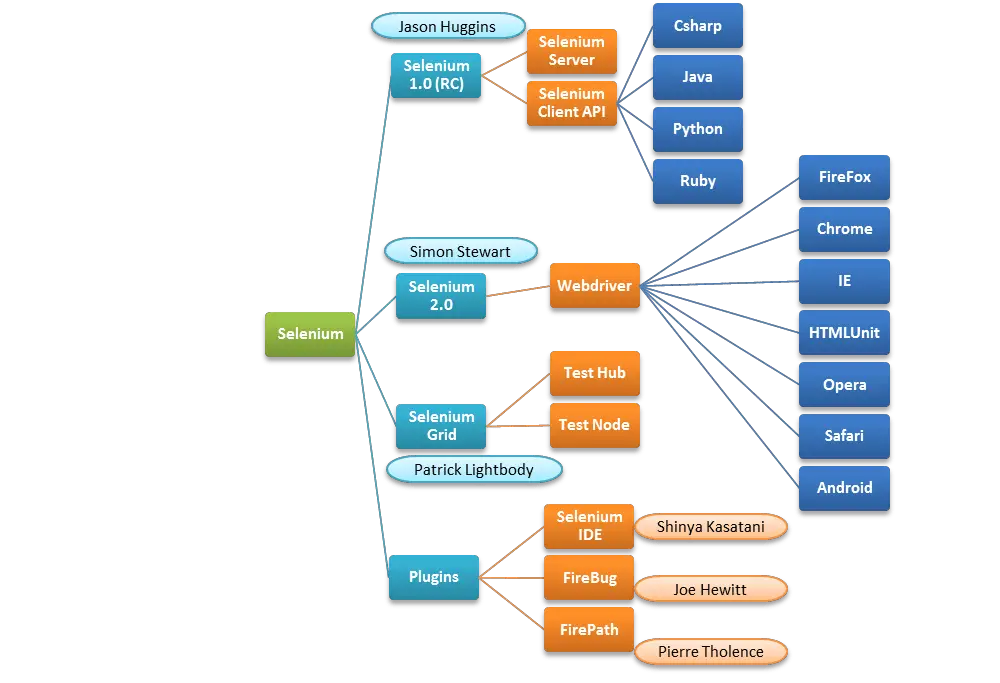
If you stare at the below snapshot, you will have a fair understanding of the Selenium components, both internal and external. In this picture, we’ve depicted the entire hierarchy of the Selenium framework.
Let’s now have a brief overview of some of the key Selenium components.
Selenium RC (1.0)
Selenium RC was one of the core Selenium components for a long time. In fact, it is still active but in maintenance-only mode.
It has a few features that aren’t available or deprecated in the later versions of Selenium. It is made up of two subparts.
Selenium RC components are as follows:
-The Selenium Server
It starts and terminates the browser, and translates and processes the Selenium commands sent from the test app. It behaves like an HTTP proxy, and controls and verifies the HTTP messages exchanged between the client and the application under test.
-Client libraries
This module is the interface between the programming language and the Selenium Server. Selenium supports many programming languages, so their client libraries. The most common of them are Java, CSharp, Python, and Ruby.
-When should you use Selenium RC?
You decide to choose it in the following scenario.
- While writing a test case using a more expressive language than Selenium.
- The need for cross-browser and cross-platform testing.
- Need to deploy tests in a distributed infra using Selenium Grid.
- Testing of an application in a new browser having JavaScript support.
- For testing the web applications that support AJAX.
Selenium IDE
Selenium IDE is a fully featured development environment (IDE) for composing the Selenium tests. It comes in the form of a Firefox Add-On. You can use it to record, edit, and for the debugging purposes.
Initially, its creator used to call it Selenium Recorder. He was Shinya Kasatani, who developed the tool and submitted it to the Selenium community in 2006. It has recently got an upgrade and now it supports the Webdriver and more languages.
The beauty of this tool is that you can record a test script, customize it, or write a new test from scratch all by yourself. It does have autocompletion support for the Selenium commands, so you don’t need to remember their exact syntax.
In truth, every software has limitations and Selenium IDE is no exception. It lacks the ability to run iterative and parameterization tests. However, you can fix this limitation by using the Webdriver.
The IDE is a key Selenium component. There are a few Selenium terms that you need to know for getting a start with it.
- Selenese commands such as
type,open,clickAndWait,assert,verify, etc. - Locators such as ID, Name, XPath, CSS selector, etc.
-What can you do with Selenium IDE?
- Run a customized JavaScript using the runScript command.
- Export test cases in various supported formats.
- Compose tests with limited programming skills.
- Group test cases into test suites which you can convert into Selenium RC or Webdriver format.
- Test a web application only with Firefox.
Selenium WebDriver
Selenium WebDriver is the superlative form of Selenium RC. It can process multilingual commands (sent via Selenese or the Client API) and forward them directly to the web browser.
Webdriver has a built-in implementation of the Firefox driver. For other browsers, you need to plug in their browser-specific drivers to communicate and run the tests. There is also a browser-free solution known as HtmlUnit WebDriver.
It is the fastest and the lightest driver and is famously known as the <headless driver>. Unlike the other drivers, it does not launch any browser for executing the tests.
-What can you do with Selenium Webdriver?
There is no second thought that it is one of the most important Selenium components.
- Choose from a variety of programming languages to write your test cases.
- Test web applications that provide rich AJAX-based support.
- Run test cases using the HtmlUnit headless browser.
- Easily migrate Selenium RC tests using the “WebDriverBackedSelenium” wrapper.
Selenium Grid
Selenium Grid is a dynamic tool that can distribute and run the Selenium tests across many physical/virtual machines in a concurrent order.
It can significantly expedite the testing process across different browsers and reduce the testing cycle by giving quick and accurate results.
Selenium Grid can simultaneously invoke multiple instances of WebDriver (or Selenium RC) tests using the same test code. You just have to make the test code available on every node running the tests.
Selenium Grid architecture consists of a Hub and a Node.
-Hub
You can imagine it as a server component that pipelines and triggers the tests. A Selenium Grid has a single dedicated Hub, which runs when the test starts and shuts down after finishing up executing all the tests.
-Node
Nodes are meant to run the Selenium instances that the Hub uses to launch the tests. The grid can have many nodes running on a similar or distinct OS. You need to make sure that each node has access to the Selenium-supported browsers.
-What can you do with Selenium Grid?
- Simultaneous execution of Selenium RC/Webdriver tests in different browsers and on a variety of operating systems.
- Run a large Selenium test suite and finish it in the shortest possible timeframe.
Thanks,
TechBeamers