Want to land your dream job as a Selenium automation tester? Look no further! In this comprehensive guide, we’ve compiled over 200 of the most relevant and recently updated Selenium interview questions and answers.
Whether you’re a beginner or an experienced professional, we’ve got you covered with elementary, intermediate, and advanced-level topics to help you crack any Selenium interview you face.
Ace Your Selenium Interview: 100+ Practice Questions
Don’t miss this opportunity to brush up your skills and increase your chances of landing your dream job! Read and revise all these questions below to ensure you know everything that an interview can ask.
Q-1. What is Selenium? Why is it used?
Selenium is a cross-platform and portable automation testing framework created by Jason Huggins in 2004.
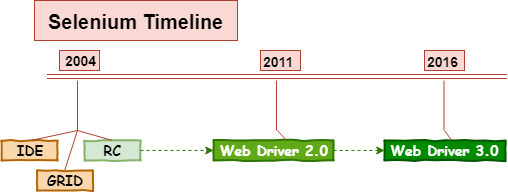
It has seen several upgrades since then, WebDriver 2.0 in 2011, and 3.0 in 2016. Check the below Selenium timeline.

We can use Selenium to write automation scripts for testing web applications. It helps in reducing manual testing efforts and improves productivity and quality.
Cross-platform means a Selenium script written on one OS say Windows can run on other supported systems such as Linux or Mac OS without making any changes.
Portable means the same script created for a desktop-based device can run on different supported devices such as tablets, mobiles, etc.
Q-2. What is Selenium RC, and how does it talk to a browser?
Selenium RC a.k.a. Remote Control came out in early 2004.
It exposed a set of client APIs which used to send commands to a server to perform actions on the browser.
Q-3. What is Selenium 2.0, and why is it superior to RC?
Selenium 2.0 a.k.a. WebDriver is a set of native APIs that directly send commands to the browser instead of delegating to a server.
Its release came out in 2011. It provided the native WebDriver API interface replacing the old client-server API model.
Q-4. What is Selenium 3.0, and why is it superior to 2.0?
It was a major WebDriver upgrade that landed in 2016.
It is superior to 2.0 because it implemented the W3C specifications for Webdriver APIs to make them a global standard.
Until 3.0, it was the Selenium community that was supplying Web drivers for specific browsers. But now, they provide their respective drivers that support the standard Web driver API interface.
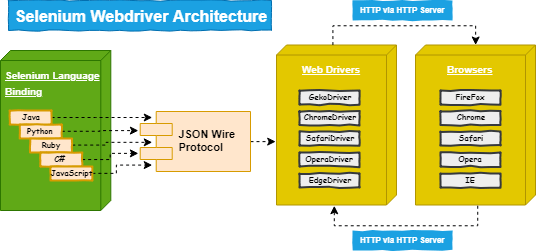
Q-5. What is the latest Selenium Webdriver architecture?
Below block diagram below explains the latest architecture Selenium Webdriver supports.

Q-6. What are the different components of the Selenium framework?
Selenium is an automation development kit that comprises the following components.
- Selenium IDE:
A Firefox extension to record and play the user actions performed on a web page.
- Selenium RC:
A Selenium Remote Control exposes APIs for scripting tests in different languages and also runs them in browsers.
- Selenium Webdriver:
These are native APIs that directly interact with the browser. They give more control and are faster than the RC APIs.
- Selenium Grid:
It provides concurrency. With its help, we can split testing and run a set of cases on one machine and some on another.
Q-7. What benefits does WebDriver have over Selenium RC?
Selenium RC had a complex architecture, whereas WebDriver removed those complications. The below points discuss why WebDriver is better than RC.
- Selenium RC is slow because it has an additional JavaScript layer known as the core. On the contrary, WebDriver is fast as it natively interacts with the browser by utilizing its built-in engine.
- Selenium core can’t ignore the disabled elements, whereas WebDriver handles the page elements more realistically.
- Selenium RC has a mature set of APIs but suffers from redundancies and complicated commands. On the other hand, WebDriver APIs have a cleaner interface and do not have any such problems.
- Selenium RC doesn’t provide support for the HtmlUnit browser, whereas the WebDriver has a headless HtmlUnit driver.
- Selenium RC includes a test result generator to produce HTML reports. Web Driver doesn’t have any built-in reporting ability.
Q-8. What are the benefits of Selenium automation?
There are many benefits of using Selenium for automated testing.
- Open source: Since it is an OSS, we don’t have to bear any licensing costs for using it.
- Cross-browser: It works on all standard browsers such as Chrome, FF, IE, and Safari. We can run same the test script in all browsers.
- Multi-language: We can choose a familiar programming language from Java, Python, C#, and Ruby to use with Selenium.
- Cross-platform: It provides test compatibility across Windows, Linux, and Mac OSX. We can run same the test script on all platforms.
- Concurrency: With Selenium Grid, we can execute thousands of tests in parallel.
- CLI support: We can create a test suite with hundreds of tests and launch it with a single command.
- CI support: Jenkins is the best CI tool. It provides a Selenium plugin to configure tests for nightly execution.
- Free help: We can get quick technical support from its large community.
- Tester friendly: A non-programmer can also automate using Selenium. It is not too complicated to be used only by a programmer.
- Ongoing project: Active development and bug fixes on the latest project.
Q-9. What are some downsides to Selenium automation?
Selenium is a perfect clinical tool to impersonate user actions in a browser. However, it also has a few limitations given below.
- Doesn’t support automation of Windows applications
- Can’t perform mobile automation on its own
- Lacks a good built-in reporting
- Not 100% perfect for handling dynamic web elements
- Poses challenges while processing popups or frames
- Not that efficient in coping with the page load
- Can’t automate a captcha
Q-10. What programming languages does Selenium allow to use?
Selenium Webdriver supports the following programming languages.
- Python
- Java
- C-Sharp
- JavaScript
- Ruby
- PHP
- Perl
Q-11. What OS/platforms does Selenium support?
Following is the list of OS/platforms that Selenium supports.
- Windows Desktop
- Windows Mobile
- Linux
- Mac OS X
- IOS
- Android
Q-12. What types of cases can you automate with Selenium?
We can use Selenium to automate the following types of cases.
- Functional cases
- Regression test cases
- Acceptance tests
- Sanity test cases
- Smoke testing
- End-to-end test cases
- Cross-browser tests
- Integration tests
- Responsiveness cases
Q-13. Can you use Selenium for testing Rest API or Web services?
Selenium provides Native APIs for interacting with the browser using actions and events. The Rest API and the web services don’t have any UI and hence can’t be automated using Selenium.
Must Read: Top Rest API Interview Questions and Answers
Q-14. What are the different types of Web Driver APIs supported in Selenium?
Following are the web drivers supported in Selenium.
| WebDriver Name | WebDriver API | Supported Browser |
- Gecko Driver (a.k.a. Marinetto) | FirefoxDriver() | Firefox
- Microsoft WebDriver (a.k.a. Edge) | InternetExplorerDriver() | IE
- Google Chrome Driver | ChromeDriver() | Chrome
- HTML Unit Driver | WebClient() | {Chrome, FF, IE}
- OperaChromium Driver | ChromeDriver() | Opera
- Safari Driver | SafariDriver() | Safari
- Android Driver, AndroidDriver() | Android browser
- ios Driver | IOSDriver() | ios browser
- EventFiringWebDriver | EventFiringWebDriver() | ALL
Q-15. Which of the WebDriver APIs is the fastest, and why?
It is none other than the HTMLUnitDriver, which is faster than all of its counterparts.
The technical reason is that the HTMLUnitDriver doesn’t execute in the browser. It employs a simple HTTP request-response mechanism for test case execution.
This method is far quicker than starting a browser to carry out test execution.
Q-16. How can you use Selenium RC API along with Selenium 2.0/3.0?
We can still invoke Selenium 1.0 API (RC) from the Selenium 2.0 code. But there might be a few Selenium 1.0 methods missing.
However, we first need to create a Selenium instance from WebDriver and call Selenium functions.
The old methods might slow down the execution due to the API transitioning happening in the background.
Q-17. What do you know about Selenium IDE?
Selenium IDE is a trendy Firefox browser extension. It presents a graphical interface to record, play, and save user actions. Test automation beginners can find it convenient for web automation testing. After capturing a workflow, we can also export the steps in various formats.
Shinya Kasatani was the developer who created the Selenium IDE. The idea crossed his mind while he was investigating the JavaScript code inside the Selenium core. He then did a proof of concept and developed it into a full-fledged IDE.
Q-18. What do you know about Selenese?
Selenium IDE has a built-in linguistic system known as Selenese. It is a collection of Selenium commands to perform actions on a web page.
For example, it can detect broken links on a page, check the presence of a web element, Ajax, JavaScript alerts, and a lot more. There are three main types of command in Selenese.
- Actions: It can alter the state of an application. For example, you are clicking on a link, selecting a value from the drop-down, etc.
- Accessors: These commands monitor the state of an application and cache it into some variable. For example, storeTextPresent, storeElementPresent, etc.
- Assertions: These commands allow adding a checkpoint or a verification point. They confirm the current state of a UI element.
Q-19. What do you know about Selenium Grid?
Selenium Grid is a tool that can distribute tests across multiple browsers or different machines. It enables parallel execution of the test cases. Using this, we can configure to run thousands of test cases concurrently on separate devices or browsers.
Q-20. What do you use Selenium Grid?
Selenium Grid allows the test cases to run on multiple platforms and browsers simultaneously, and hence, supports distributed testing.
This ability to parallelize the testing is what makes us use the Selenium Grid.
Q-21. What are the pros/benefits of using Selenium Grid?
There are a number of benefits of using the Selenium Grid.
- Support concurrent test execution and hence saves us a lot of our time.
- It presents us with the ability to execute test cases in different browsers.
- After creating multi-machine nodes, we can use them to distribute tests and execute them.
Q-22. What does a hub do in Selenium Grid?
A hub is analogous to a server that drives the parallel test execution on different machines.
Q-23. What does a node do in Selenium Grid?
The machine we register to a hub represents a node. The registration allows the grid to fetch node configuration and execute tests. There could be multiple nodes that we can bind to a Selenium Grid.
Q-24. What is the command to bind a node to Selenium Grid?
Please make sure to download the Selenium-server jar before running the below command.
java –jar <selenium-server-standalone-x.xx.x.jar> –role node –hub http://<node IP>:4444/grid/register
Q-25. Can we use Java, C-Sharp, or Ruby with Selenium Grid?
- Java: Yes, we can. Moreover, we can do parallel testing using TestNG to utilize the Selenium grid features.
- C-Sharp: Yes, we can. We need to use “Gallio” to run our tests concurrently in the grid.
- Ruby: Yes, we can. We’ll use the “DeepTest” to distribute our tests across the grid.
Q-26. What are Selenium Grid Extras? What additional features does it add to Selenium Grid?
Selenium Grid Extras is a set of management scripts to manage nodes more efficiently.
Below is a summary of the features provided by extras.
- More control over the individual nodes
- Kill a browser running tests by name
- Stop a process or program by its PID
- Shift the mouse to a specific coordinate
- Retrieve physical memory (RAM) and persistent storage (Disk) usage statistics
- Auto upgrade to newer versions of WebDriver
- Reset/re-start test nodes after a specified number of iterations
- Centrally manage the configuration of all nodes
- Capture screenshots during error conditions
Q-27. What is the difference between the MaxSessions vs. MaxInstances properties of the Selenium Grid?
Sometimes we get confused while differentiating between MaxSessions and MaxInstances. Let’s understand the difference with clarity.
1. MaxInstances: It is the number of browser instances (of the same versions) that can run on the remote machine. Check the below commands.
-browser browserName=firefox,version=59,maxInstances=3,platform=WINDOWS -browser browserName=InternetExplorer,version=11,maxInstances=3,platform=WINDOWS
It means we can run three instances of both Firefox and IE at the same time. So, a total of six different browsers (FF & IE) could run in parallel.
2. MaxSession: It dictates how many browsers (independent of the type & version) can run concurrently on the remote machine. It supersedes the “MaxInstances” setting.
In the previous example: If the value of "maxSession" is one, then no more than a single browser would run. While its value is two, then any of these combinations (2FF, 2IE, 1FF+1IE) can run at a time.
Selenium Interview Questions [Locators Related]
Q-28. What are the locators Selenium supports?
Following is the list of supported locators by Selenium.
- ID: Unique for every web element
- Name: Same as ID although it is not unique
- CSS Selector: Works on element tags and attributes
- XPath: Searches elements in the DOM, Reliable but slow
- Class name: Uses the class name attribute
- TagName: Uses HTML tags to locate web elements
- LinkText: Uses anchor text to locate web elements
- Partial Link Text: Uses partial link text to find web elements
Q-29. Which of the id, name, XPath, or CSS selectors should you use?
If the page has unique names or identifiers available, then we should use them.
If they are not available, then go for a CSS selector as it is faster than the XPath.
When none of the preferred locators is present, then you may try the XPath.
Q-30. What is XPath? How does it work?
XPath is the most-used locator strategy Selenium uses to find web elements.
- It works by navigating through the DOM elements and attributes to locate the target object. For example – a text box or a button or checkboxes.
- Although it guarantees to give you the element you are looking after. But it is slower compared to other locators like ID, name, or CSS selectors.
Q-31. What does a single slash “/” mean in XPath?
A single (forward) slash “/” represents the absolute path.
In this case, the XPath engine navigates the DOM right from the first node.
Q-32. What does a double slash “//” mean in XPath?
A double (forward) Slash “//” represents the relative path.
In this case, the XPath engine searches for the matching element anywhere in the DOM.
Q-33. What is an absolute XPath, explain with an example.
An absolute XPath will always search from the root node until it reaches the target. Such an XPath expression includes the single forward slash (/) as the prefix.
/html/body/div[1]/div[5]/form/table/tbody/tr[3]/td/input
Q-34. What is a relative XPath, explain with an example.
A relative XPath doesn’t have a specific point to start. It can begin navigation from any node inside the DOM and continues. Such an XPath expression includes the double forward slash (//), as given below.
//input[@id='username']
Q-35. How do you locate an element by partially comparing its attributes in XPath?
XPath supports the contains() method. It allows partial matching of the attribute’s value.
It helps when the attributes use dynamic values while having some fixed part.
See the below example-
xPath usage => //*[contains(@category, 'tablet')]
The above expression would match all values of the category attribute having the word ‘tablet’ in them.
Q-36. How do you locate elements based on the text in XPath?
We can call the text() method. The below expression will get elements that have text nodes that equal ‘Python.’
xPath usage = //*[text()='Python']
Q-37. How do you access the parent of a node with XPath?
We can use the double dot (“..”) to point to the parent of any node using the XPath.
For example – The locator //span[@id=”current”]/.. will return the parent of the span element matching the id value as ‘current’.
Q-38. How do you get to the nth sub-element using the XPath?
We can modify the XPath expression to get to the nth element in the following ways:
1. Use XPath as an array by appending the square brackets with an index.
# Example tr[2]
The above XPath expression will return the second row of a table.
2. By calling position() in the XPath expression
# Example tr[position()=4]
The above XPath will give the fourth row.
Q-39. How do you use “class” as a CSS selector?
We can use the below syntax to access elements using the class CSS selector.
.<class> e.g. .color
It can help to select all elements related to the specified class.
Q-40. How do you use “ID” as a CSS selector?
We can use the below syntax to access elements using ID as the CSS selector.
#<ID> e.g. #name
Q-41. How to specify attribute value while using the CSS selector?
Here is the syntax to provide the attribute value with the CSS selector.
[attribute=value] e.g. [type=submit]
Q-42. How to access the nth element using the CSS selector?
Here is the syntax to access the nth attribute using the CSS selector.
<type>:nth-child(n) e.g. tr:nth-child(4)
Q-43. What is the primary difference between the XPath and CSS selectors?
With the XPath, we can traverse both forward and backward, whereas the CSS selector only moves forward.
Selenium Interview Questions [API or Commands Related]
Q-44. What are the steps to create a simple Web Driver script?
Below are the minimal steps to create a WebDriver script.
- Launch the Firefox or Chrome browser by creating the WebDriver object.
- Open the website www.google.co.in using the get() method.
- Wait for the web page to load.
- Display a message on the console that the webpage gets loaded successfully.
- Close the browser.
Source Code:
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
public class SimpleWebDriverScript {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
String URL = "https://www.google.co.in";
driver.get(URL);
driver.manage().timeouts().implicitlyWait(25, TimeUnit.SECONDS);
System.out.println("Webpage gets loaded successfully!!");
driver.close();
}
}Q-45. What does FirefoxDriver mean, a Class or an Interface?
FirefoxDriver is a Java class, and it implements the WebDriver interface.
Q-46. Which is the super interface of Selenium Web Driver?
The SearchContext acts as the super interface for the Web Driver.
It is the external interface that has only two methods: findElement() and findElements().
Q-47. What does the Webdriver driver = new FirefoxDriver(); mean?
Webdriver driver = new FirefoxDriver();
The above line of code represents the following:
- The driver is a variable of type ‘Webdriver’ interface.
- We are instantiating an object of the FirefoxDriver class and storing it in the driver variable.
Q-48. Why do we create a reference variable of type Webdriver, not the actual browser type?
It is because we could use the same Webdriver variable to hold the object of any browser, such as ChromeDriver, IEDriver, SafariDriver, etc.
- We follow this approach as it can work with any browser instance.
WebDriver driver = new FirefoxDriver();
- This approach is right too but will work only the Firefox.
FirefoxDriver driver = new FirefoxDriver();
Q-49. How do you pass credentials to an authentication popup in Selenium?
We combine the username and password strings using the colon separator and stuff them between the “http://” and the site URL. See the below example.
http://userid:passcode@somesite.com e.g. http://userid:passcode@somesite.com
Q-50. What are the different exceptions available in Selenium?
Like many programming languages, Selenium also provides exception handling. The standard exceptions in Selenium are as follows.
- TimeoutException: This occurs if a command doesn’t finish within the specified duration.
- NoSuchElementException: This occurs if the web element with the specified attributes is not present on the page.
- ElementNotVisibleException: This occurs if the element is not visible but is still there inside the DOM.
- StaleElementException: This occurs in the absence of an element that either got deleted or detached from the DOM.
Q-51. What do you know about an exception test in Selenium?
An exception test is a special exception that occurs in a test class.
Suppose, we have created a test case that can throw an exception.
In this case, the @Test annotation can help us specify the exception that could occur.
Check out the below example.
@Test(actualException = ElementNotVisibleException.class)
Q-52. How is an Assert different from Verify?
- Assert: It allows us to verify the result of an expression or an operation. If the “assert” fails, then it will abort the test execution and continue with the next case.
- Verify: It also operates the same as the assert does. However, if the “verify” fails, then it won’t abort the test and instead continue with the next step.
Q-53. What difference do you make between Soft vs. Hard Assert in Selenium?
- Soft Assert: It aggregates the errors that occurred during the test execution. If such an assertion fails, the control jumps to the next step.
- Hard Assert: It immediately responds with an AssertException and breaks the current test. After that, the next case in the sequence gets executed.
Q-54. What are the different waits available in WebDriver?
In Selenium Webdriver, the following three types of wait mechanisms are available.
- Implicit Wait – Click to view.
- Explicit Wait – Click to view.
- Fluent Wait – Click to view.
Q-55. What is Web Driver Implicit Wait?
Implicit Wait: It is a wait timeout that applies to a Webdriver instance. It implies that all actions of this instance will timeout only after waiting for a duration specified by the implicit wait.
WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
Q-56. What is Web Driver Explicit Wait?
Explicit Wait: It is an exclusive timeout method that works by adding code to delay the execution until a specific condition arises. It is more customizable in terms that we can set it up to wait for any suitable situation. Usually, we use a few of the pre-built Expected Conditions to wait for elements to become clickable, visible, invisible, etc.
WebDriver driver = new ChromeDriver();
driver.get("http://target_page_url");
WebElement dynamicElement = (new WebDriverWait(driver, 15))
.until(ExpectedConditions.presenceOfElementLocated(By.id("dynamicElement")));Q-57. What is the command to enter text in the HTML text box using Selenium?
We can do so by using the sendKeys() method.
WebDriver webdriver = new FirefoxDriver();
webdriver.get("https://www.google.com");
webdriver.findElement(By.xpath("<<xpath expr>>")).sendKeys("Selenium Interview Questions");Q-58. How to enter text in the HTML text box without invoking the sendKeys()?
There is a Selenium JavascriptExecutor class that provides methods to perform actions on the HTML elements.
// Set up the JS object
JavascriptExecutor jscript = (JavascriptExecutor)webdriver;
// Issue command to enter the text
jscript.executeScript("document.getElementById('textbox').value = 'Some Text';");Q-59. What is the method to read the JavaScript variable using Selenium WebDriver?
Again, we can utilize the JavascriptExecutor class to read the value of a JS variable. See the below code.
// Set up the JavaScript object
JavascriptExecutor jscript = (JavascriptExecutor) webdriver;
// Read the site title
String strTitle = (String)jscript.executeScript("return document.title");
System.out.println("Webpage Title: " + strTitle);Q-60. What is the command to reset the HTML text box in Selenium Webdriver?
Selenium provides the clear() function to reset the value inside the text element.
WebDriver webdriver = new FirefoxDriver();
webdriver.get("https://www.google.com");
webdriver.findElement(By.xpath("<<xpath expr>>")).sendKeys("Selenium Interview Questions");
webdriver.findElement(By.xpath("<<xpath expr>>")).clear();Q-61. What is the command to get the value of a text box in Selenium Webdriver?
Selenium provides the getText() function to read the value inside the text element.
package webdriverdemo;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.Test;
public class demoClass {
@Test
public void readText() {
System.setProperty("webdriver.chrome.driver", "<<chromedriver.exe>>");
WebDriver webdriver = new ChromeDriver();
webdriver.get("https://www.google.com");
String strText = webdriver.findElement(By.xpath("<<xpath expr>>")).getText();
System.out.println("Text element contains: " + strText);
}
};Q-62. What is the command to get the attribute value in Selenium Webdriver?
Selenium provides the getAttribute(value) function to read the value inside the text element.
String strValue = webdriver.findElement(By.name("<<attrname>>")).getAttribute("value");
System.out.println("Attribute value is: " + strValue);Q-63. What is the command to click on a hyperlink in Selenium Webdriver?
Selenium provides the click() function to click on an HTML link.
webdriver.findElement(By.linkText("Selenium Interview Questions")).click();Q-64. What is the command to submit the HTML form in Selenium Webdriver?
Selenium provides the submit() function to finalize an HTML form.
webdriver.findElement(By.id("<<htmlform>>")).submit();However, we can also achieve the same effect by calling the click() method.
Q-65. What is the command to press enter inside the HTML text box using Selenium Webdriver?
Selenium provides Enum Key macros to simulate the enter action.
webdriver.findElement(By.xpath("<<xpath>>")).sendKeys(Keys.ENTER);Q-66. What is the Selenium command to delay test execution for 10 seconds?
In Java, we can use the following method to halt the execution for a specified no. of milliseconds.
java.lang.Thread.sleep(long milliseconds)
To halt for 10 seconds, we can issue the following command:
Thread.sleep(10000)
Q-67. Is it mandatory to prefix the URL with HTTP or HTTPS while calling the web driver’s get() method?
Yes, if the URL doesn’t contain the HTTP prefix, then the program will throw an exception.
Hence, it is mandatory to pass the HTTP or HTTPS protocol while calling the web driver’s get() method.
Q-68. What is the other method that gives the same effect as we get from the web driver’s get()?
Selenium provides the <navigate.to(link)> method. It does the same thing as we achieve from the get() call.
Q-69. What is the principal difference between the “GET” and “NAVIGATE” methods?
The get method makes a page load, extracts its source, or parses the full text. On the contrary, the navigate method tracks the history and can perform operations like refresh, back, and forward.
For example – We like to move forward, execute some functionality, and then move back to the home page.
We can achieve this by calling Selenium’s navigate() API.
- The get() method waits until the page finishes loading.
- The navigate() method will only redirect and return immediately.
Q-70. How can I move back and forth in a browser using Selenium?
Selenium provides the following methods for moving back and forth in a browser.
1) navigate().forward() – to move to the next web page as per the browser’s history
2) navigate().back() – to move back to the previous page as per the browser’s history
3) navigate().refresh() – to reload the current page
4) navigate().to(“URL”) – to start a new browser window and open up the specified link
Q-71. What is the Selenium command to fetch the current page URL?
To retrieve the current page URL, we can call the getCurrentURL() function.
webdriver.getCurrentUrl();
Q-72. What is the Selenium command to set the browser maximized?
We can maximize the browser window by calling Selenium’s maximize() method.
It sets the current window in the maximized state.
webdriver.manage().window().maximize();
Q-73. What is the Selenium command to delete session cookies?
To delete session cookies, we can invoke the deleteAllCookies() method.
webdriver.manage().deleteAllCookies();
Q-74. State the difference between the Web driver’s getWindowHandle() and getWindowHandles() methods.
webdriver.getWindowHandle() – It gets the handle of the active web page.
webdriver.getWindowHandles() – It gets the list of handles for all the pages opened at a time.
Q-75. State the difference between the Web driver’s close() and quit() methods.
These two methods perform the same task, i.e., the closing of the browser. However, there is a slight difference.
webdriver.close(): It closes the active WebDriver instance.
webdriver.quit(): It closes all the WebDriver instances opened at a time.
Q-76. State the difference between the Web driver’s findElement() and findElements() methods.
Both these methods traverse the DOM looking for the target web element. However, there are some basic differences between them.
1. The findElement() method returns the first WebElement matching the locator, whereas the findElements() fetches all passing the locator criteria.
// Syntax of findElement()-
WebElement item = webdriver.findElement(By.id("<<ID value>>"));// Syntax of findElements()-
List <WebElement> items = webdriver.findElements(By.id("<<ID value>>"));2. Another difference is if no element is matched, then the findElement() raises NoSuchElementException whereas findElements() returns an empty list.
Q-77. How do you check if an object is present on multiple pages?
We can use the isElementPresent() command to verify the object on all pages.
assertTrue(selenium.isElementPresent(locator));
Q-78. How do you check for the presence of a web element after the successful page load?
We can verify the presence of a web element with the following code.
While using the below function, supply some timeout value (in seconds) to check the element in a regular interval.
public void checkIfElementPresent(String element, int timeout) throws Exception {
for (int sec = 0;; sec++) {
if (sec >= timeout)
fail("Timeout! Couldn't locate element." + element);
try {
if (selenium.isElementPresent(element))
break;
} catch (Exception ex) {
}
Thread.sleep(1000);
}
}Q-79. How do you handle Web-based alerts/pop-ups in Selenium?
WebDriver exposes the following APIs to handle such popups.
- Dismiss(): It handles the alert by simulating the Cancel button.
- Accept(): It handles the alert window by simulating the Okay button.
- GetText(): You may call it to find out the text shown by the alert.
- SendKeys(): This method simulates keystrokes in the alert window.
Q-80. How do you handle Windows-based alerts/pop-ups in Selenium?
Handling a window-based pop-up is not straightforward. Selenium only supports web applications and doesn’t provide a way to automate Windows-based applications. However, the following approaches can help.
- Use the Robot class (Java-based) utility to simulate the keyboard and mouse actions. That’s how you can handle the window-based popups.
- The KeyPress and KeyRelease methods simulate the user pressing and releasing a specific key on the keyboard.
Q-81. What is the mechanism to handle multiple popup windows in Selenium?
Selenium provides the getWindowHandles() method, which returns the handles for all open popups.
We can store them into a <String> variable and convert it into an array.
After that, we can traverse the array and navigate to a specific window by using the below code.
driver.switchTo().window(ArrayIndex);
Alternatively, we can use the Java Iterator class to iterate through the list of handles. Find below the code to handle multiple windows using Selenium.
String hMyWindow = driver.getWindowHandle();
WebDriver popup = null;
Iterator<String> hWindows = driver.getWindowHandles();
while(hWindows.hasNext()) {
String hWindow = hWindows.next();
popup = driver.switchTo().window(hWindow);
if (popup.getTitle().equals("HandlingMultipleWindows") {
break;
}
}Q-82. How can you access a Database from Selenium?
Selenium doesn’t have a direct API to access a database. Hence, we can look for its support in the programming language we choose to work with Selenium.
For illustration purposes, we used Java with Selenium.
Java provides the Connection class to initiate a connection with the database. It has a getConnection() method that we need to call. For this, we’ll make a Connection Object. It’ll manage the connection to the database.
Please note: An application could have one or more connections opened to a database or different databases.
Here is a short overview of the steps to be performed.
- Firstly, we establish a connection with the database.
- After that, we call the DriverManager.getConnection() method.
- This method accepts a string pointing to the database URL.
- The DriverManager class then attempts to find a driver to access the database URL.
- After it finds a suitable driver, the call to the getConnection() method succeeds.
Syntax:
String url = "jdbc: odbc: makeConnection"; Connection con = DriverManager.getConnection(url, "userID", "password");
Q-83. How to handle AJAX controls using Selenium?
Let’s understand the handling of AJAX with an example.
Consider the Google search text box, which is an Ajax control. Whenever we write some text into the box, it shows up a list of auto-suggested values.
To automate this type of element, we need to grab the above list in a string as soon as the box receives input. After that, we can split and take the values one by one.
Q-84. How to work with AJAX controls in WebDriver?
AJAX is an acronym for Asynchronous JavaScript and XML. It is independent of the opening and closing tags required for creating valid XML.
Sometimes, the WebDriver itself manages to work with the Ajax controls and actions. However, if it doesn’t succeed, then try out the below code.
//Waiting for Ajax Control
WebElement AjaxCtrl = (new WebDriverWait(driver, 10)).until(ExpectedConditions.presenceOfElementLocated(By. <locatorType>("<locator Value>")));Q-85. What is a Page Object in Selenium WebDriver?
First of all, both these terms belong to the Page Object Model (POM), a design pattern in Selenium. Let’s now see how are they different from each other.
Page Object is a class in POM corresponding to a web page. It captures the functionality as functions and objects as members.
public class LogInPage
{
private WebElement user;
private WebElement pass;
public LogInPage() {
}
public void findObjects() {
user = browser.findElement(By.id("userName"));
pass = browser.findElement(By.id("password"));
}
public void processLogIn() {
user.sendKeys("john");
pass.sendKeys("password");
}
}Q-86. What is a Page Factory in Selenium WebDriver?
Page Factory is a method to set up the web elements within the page object.
public class LogInPage
{
@FindBy(id="userName")
private WebElement user;
@FindBy(id="password")
private WebElement pass;
public LogInPage() {
PageFactory.initElements(browser, this); // Setup the members as browser.findElement()
}
public void processLogIn() {
user.sendKeys("john");
pass.sendKeys("password");
}
}Q-87. What are User Extensions, and how do you create them?
User extensions are a set of functions written in JavaScript. They are present in a separate known as the extension file. Selenium IDE or Selenium RC access it to activate the extensions.
Selenium’s core has a JavaScript codebase. So, we can also use it to create the extension.
The extension has a specific format, as given below.
// sample
Selenium.prototype.doFunctionName = function(){
}The function name begins with a “do” prefix. It signals Selenium to interpret this function as a command.
It means we can call the above function inside any of our steps.
Q-88. What is the right way to capture a screenshot in Selenium?
Sometimes, an image than a trace log can help us identify the right reason for an error. The code in the below example will capture the image and store it in a file.
Import org.apache.commons.io.FileUtils;
WebDriver ins = new ChromeDriver();
ins.get("http://www.google.com/");
File screen = ((TakesScreenshot)ins).getScreenshotAs(OutputType.FILE);
// Now you can do whatever you need to do with it, for example copy somewhere
FileUtils.copyFile(screen, new File("c:\\tmp\\myscreen.png"));Q-89. How to simulate Mouse over action on a submenu option under a header menu?
Using the Actions object, you can first move the menu title, and then proceed to the popup menu item and click it. Don’t at all miss to invoke the <actions.Perform()> at the end. Check out the below Java code:
Actions acts = new Actions(driver);
WebElement menuHoverLink = driver.findElement(By.linkText("Menu heading"));
acts.moveToElement(menuHoverLink);
WebElement subLink = driver.findElement(By.cssSelector("#headerMenu .subLink"));
acts.moveToElement(subLink);
acts.click();
acts.perform();Q-90. How to resolve the SSL certificate issue (secured connection error) in Firefox with WebDriver?
There can be many reasons for the secured connection error. It could be because of the following:
- While a site is being developed, it may not have the right SSL certificate.
- The site may be using a self-signed certificate.
- The SSL may not have been configured appropriately at the server end.
However, you still want to test the site’s standard functionality using Selenium. Then, the idea is to switch off the SSL setting and ignore the SSL error.
Check out the below code to disable the SSL in Selenium.
FirefoxProfile ssl = new FirefoxProfile(); ssl.setAcceptUntrustedCertificates(true); ssl.setAssumeUntrustedCertificateIssuer(false); WebDriver ins = new FirefoxDriver(ssl);
Q-91. How to resolve the SSL certificate issue in IE?
In Internet Explorer, it is somewhat trivial to ignore the SSL error. Please add the below line of code and safely skip the SSL issue.
// Copy the below code after opening the browser.
driver.navigate().to("javascript:document.getElementById('overridelink').click()");Q-92. How to handle a proxy using Selenium in Java?
Selenium implements a PROXY class to configure the proxy. See the below example:
String setPROXY = "10.0.0.10:8080";
org.openqa.selenium.Proxy allowProxy = new.org.openqa.selenium.Proxy();
allowProxy.setHTTPProxy(setPROXY)
.setFtpProxy(setPROXY)
.setSslProxy(setPROXY);
DesiredCapabilities allowCap = new DesiredCapabilities();
allowCap.setCapability(CapabilityType.PROXY, allowProxy);
WebDriver driver = new FirefoxDriver(allowCap);Q-93. How to handle a proxy using Selenium in Python?
from selenium import webdriver PROXY = "10.0.0.10:8080" # IP:PORT or HOST:PORT chrome_opt = webdriver.ChromeOptions() chrome_opt.add_argument('--proxy-server=%s' % PROXY) chrome = webdriver.Chrome(options=chrome_opt) chrome.get("<< target URL >>")
Q-94. What are TestNG annotations frequently used with Selenium?
TestNG annotations prioritize the calling of a test method over others. Here are the ones to use with Selenium:
- @BeforeSuite – to run before all tests.
- @AfterSuite – to run only once after all tests.
- @BeforeClass – to run only once before the first test method.
- @AfterClass – to run only once after all the test methods of the current class finish execution.
- @BeforeTest – to run before any test method inside the “Test” tag.
- @AfterTest – to run after any test method inside the “Test” tag.
Q-95. What do you know about TestNG @Parameters?
In TestNG, the “@Parameters” is a keyword that allows the arguments to pass to “@Test” methods.
Q-96. What is the Data Provider in TestNG?
The data provider is a TestNG annotation. It allows you to pass parameters like a property file or a database to a test method.
Q-97. What is meant by grouping in TestNG?
It is an innovative TestNG feature that didn’t exist in the JUnit. You can assign methods with proper context and refine groupings of test methods.
You can not only link methods to groups but also tell groups to include other groups.
Q-98. How to associate a single test with multiple groups in TestNG?
TestNG framework allows multiple tests to run by using the test group feature.
We can associate a single test with multiple groups, as shown in the below example.
@Test(groups = {"regression-testing", "smoke-testing"})Q-99. Is TestNG capable of running multiple suites?
Yes, we can run multiple testNG suites in the following manner:
<suite name="SuperSuite">
<suite-files>
<suite-file path="subSuite1.xml" />
<suite-file path="subSuite2.xml" />
...
</suite-files>
</suite>We can also run various suites in parallel by using an Ant task.
Selenium Interview Questions [General Questions]
Q-100. What is a Framework? What are the different types of frameworks available?
A framework is a charter of rules and best practices to solve a problem systematically. There are various types of automation frameworks.
Some of the most common ones are as follows:
- Data-Driven Testing Framework
- Keyword Driven Testing Framework
- Hybrid Testing Framework
- Behavioural Driven Framework
Q-101. What are the Open-source frameworks (OSF) does Selenium support?
Selenium can integrate with the following Open Source frameworks.
- JUnit
- TestNG
- Maven
- FitNesse
- Xebium
Q-102. What is the principal difference between a Data-driven framework & a keyword-driven framework?
Data-driven framework (DDF)
- In a Data-driven framework, the test case logic is part of test scripts.
- It advises keeping the input data separate.
- Usually, the test cases receive the data from the external files (XLS or CSV) and store them into variables. Later during execution, the variables serve as input as well as verification points.
Keyword-driven framework (KDF)
- In KDF, there happens to be a table of keywords. Every keyword either maps to an action or an object.
- The actions reflect the product functionality, and the objects represent its resources such as web elements, commands, or the DB URL, etc.
- They remain detached from the test automation suite. Hence, the creation of the tests can continue with or without the AUT (application under test).
- The keyword-driven tests cover the full functionality of the application under test.
Q-103. What is the difference between a hybrid and a data-driven framework?
A hybrid framework is a combination of both data-driven and keyword-driven Selenium frameworks.
A data-driven framework works on the concept of separating data from the tests. It solely depends on the test input data.
Q-104. What are the two most common practices for automation testing?
The two most frequently used practices for automation are as follows:
- Test-Driven Development (TDD) introduced in 2003
- Behavior Development (BDD) was first heard in 2009
Q-105. What is the Test-Driven Development (TDD) framework?
TDD a.k.a. test-driven design is a software development paradigm that proposes to conduct unit testing frequently on the source code. It recommends writing tests, monitoring, and refactoring the code on failure.
The concept of TDD came to light while a few XP (Extreme Programming) developers conceived it.
It intends to prepare tests to check if the code breaks or not. After each test case failure, the developer should fix and re-run the test to verify the same. This process should repeat until all units function as per the design.
Q-106. What is the Behavior Driven Development (BDD) framework?
BDD follows most of the principles of TDD but replaces its unit-centric approach with a domain-centric design.
It intends to bring in inputs not only from the Dev or QA but an array of stakeholders such as Product Owners, Technical Support, Managers, and Customers.
The goal is to identify and automate appropriate tests that reflect the behavior sought by the principal stakeholders.
Q-107. What are the main traits of a Software test automation framework?
A test automation framework should have the following features.
- Flexible in the programming language selection
- Support of keywords and actions
- Provision of data sources for input
- Allow test case creation and modification
- Define test case priority
- Manual or automated execution
- Maintain test results history
- Generate test metrics such as test vs. code coverage
- Report creation
- CI tool integration such as Jenkins
- Cross-browser and cross-platform support
Q-108. What type of test framework did you create using Selenium?
While replying to such questions, stay focused, and keep your answer short and crisp. You can start by talking about the different components in your framework and then explain them one by one.
Here is an illustration for your help.
- I worked on a framework built on top of the Page Factory framework.
- I’ve created a page class for every web page in my application. It keeps the objects and the handler functions.
- Every page class has a follow-up test class where I create tests for related use cases.
- I used separate packages to host the pages and their test classes. It’s best practice to do it that way.
- The framework also had a lib package for utility and some standard wrapper functions over Selenium APIs.
- Java is a core programming language used for this project. It was primarily because the team had previous Java experience. Also, we could utilize the TestNG annotations and report features.
- Most test cases are data-driven. They require input from the external data source. So, I used the Java property/POI class to read from the CSV/XLS files.
- We used the TestNG group feature for labeling test cases as P1, P2, and P3.
- The Log4J library provided the necessary support for tracing in our project.
- Instead of using the TestNG reporting, we preferred the Extent report. It has more graphical options and gives an in-depth analysis of the results.
- We built the framework with the help of Maven. Also, Jenkins provided support for automated build and execution.
- Bitbucket allowed us to manage our source code using git repositories.
Q-109. What challenges have you faced with Selenium? And how did you overcome them?
Here are some of the problems that testers usually face while doing automation with Selenium.
- Wrong implementation: I used the page object model but had it implemented incorrectly. My classes were focussing on the web elements rather than they should have resembled the user actions.
- Duplicate code: The project had many category pages. Each category had a different search function instead of handling them at a central place.
- Ineffective use of wait: I used implicit wait with a fixed timeout. However, some pages were timing out due to higher load time. I had to adopt the Fluent wait (with a variable timeout) to overcome this problem.
- Improper error handling: It was getting hard to debug the cause of a failed test. In some places, the {try-catch} blocks were missing, and hence, cases were skipped w/o giving a proper reason. Therefore, I had to refactor the code by adding assertions and exception handling.
- Inconsistent XPath: Most of the locators were using the XPath method. And the developers kept them changed while fixing new defects. I called up a discussion with them and agreed to have a fixed XPath or an ID for the web elements.
- Performance & Localization: We were using the flat files (CSV) initially to feed data to test cases. However, it had us fail in testing localization as well as beat us on the performance. Ee migrated all of our test data to MySQL and fixed both issues.
- Monolithic tests: Earlier tests didn’t use labeling. Honestly, there wasn’t a way to do it. Hence, we integrated our test suite with TestNG and got away with this limitation. Now, we have many test groups like features-based (F1, F2, F3…), and priority-based (P1, P2, P3).
Q-110. What benefits does TestNG have over the JUnit framework?
TestNG vs. JUnit – The Benefits
- In JUnit, we start by declaring the @BeforeClass and @AfterClass. However, there isn’t such a constraint in TestNG.
- TestNG allows adding setUp/tearDown routines, which JUnit doesn’t.
-@BeforeSuite & AfterSuite, @BeforeTest & AfterTest, @BeforeGroup & AfterGroup - TestNG doesn’t enforce a class to extend.
- Method names aren’t mandatory in TestNG, which are in JUnit.
- We can make a case depend on another in TestNG, whereas in JUnit, it’s not possible.
- TestNG allows the grouping of tests, whereas JUnit doesn’t. Executing a group will run all tests under it. For example, if we have a number of cases distributed in two groups, namely the Sanity, and Regression. If the requirement is to run the “Sanity” tests, then we can configure TestNG to execute the tests under the “Sanity” group. TestNG will execute all cases associated with the “Sanity” group.
- The parallelization of test cases is another crucial feature of TestNG.
Summary – Latest Selenium Interview Questions & Answers
Get ahead of the competition and land your dream job with our extensive list of updated Selenium interview questions and answers! Our team of experts has carefully reviewed each question to ensure accuracy, and we’ve even included refactored answers that provide more value to our readers.
But wait, there’s more! Our website offers a range of additional resources to help you build your Selenium skillset, including tutorials, articles, and more. Check out the “You Might Also Like” section beneath this tutorial.
Don’t waste any more time searching for interview questions – we’ve got you covered. With our comprehensive list, you’ll be well-equipped to ace any Selenium interview and impress potential employers.
You can receive regular and timely updates on Selenium by following us on our social media accounts.
Best,
TechBeamers