In our previous posts on Selenium IDE, you must have seen its download instructions and read about some additional add-ons you can use on top of it. Now, it’s time to give you some cracking tips so that you can use Selenium IDE for the maximum benefit.
Some of these can be surprisingly handy for the testers to perform quick testing. For the best results from this post, please follow our instructions and do some hands-on while reading. It’ll be a good learning experience.
For your reference:
Use Selenium IDE – Follow Our Tips
The most obvious advantage of this plugin is its ability to record and execute test cases.
There are some actions, accessors, and assertions that you can apply while adding a new case or editing any previously captured test cases. Since it is a GUI tool, you can speed up your automation tasks and increase the test coverage.
1- Action Commands
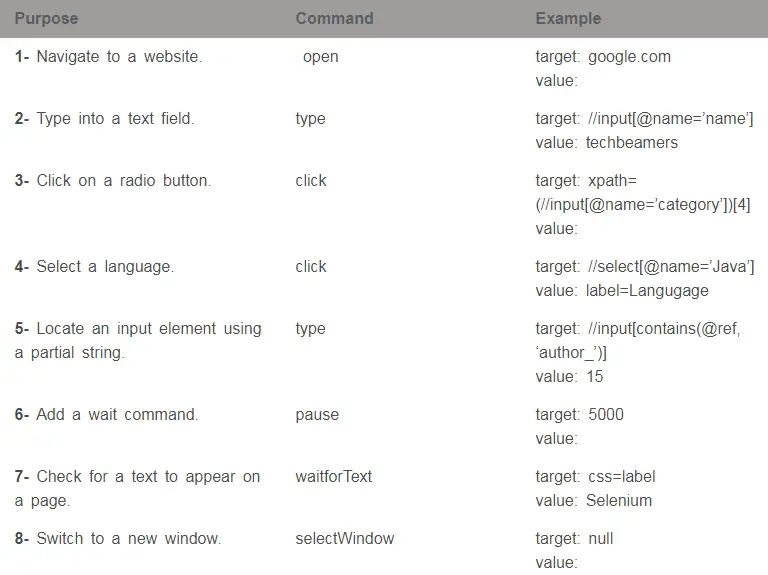
You can perform many browser actions using the Selenese commands.
Examples are clicking a hyperlink or filling out a form. Can be done by running the IDE in “record mode.

2- Accessors Commands
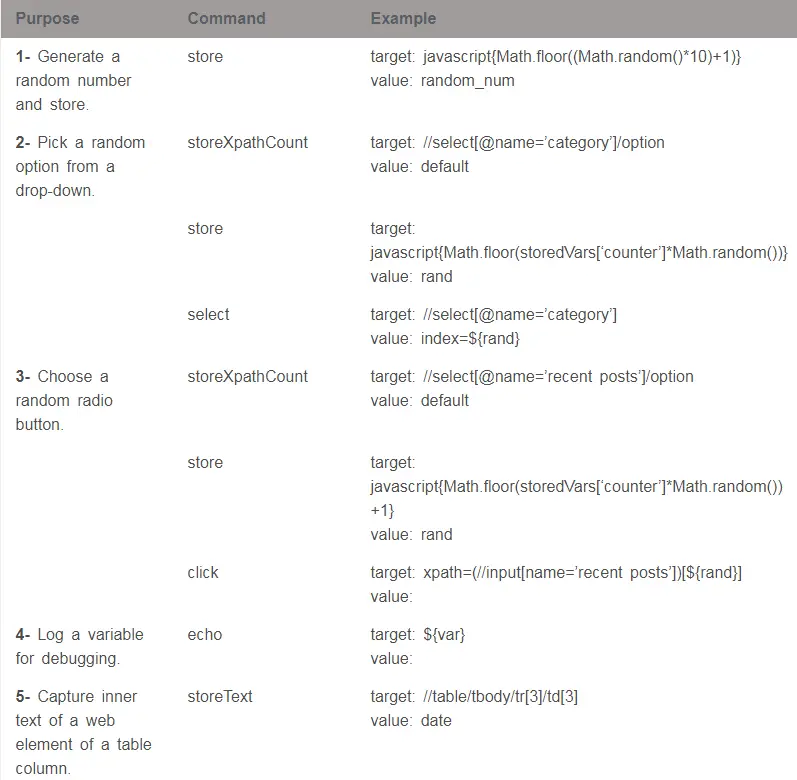
You can use accessor commands to fetch and save the state of web elements.

3- Assertions Commands
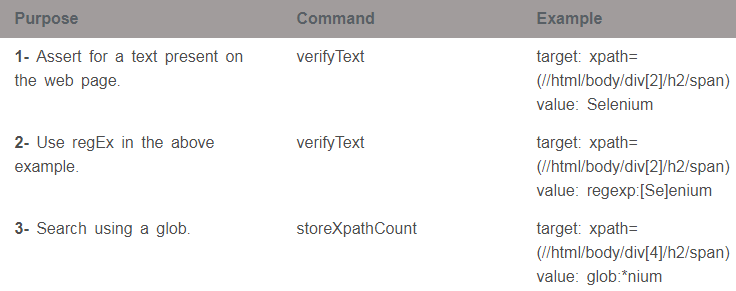
like Webdriver, you can place assert commands in the IDE test cases to check the state of web elements.

4- Test Case/Test Suite
In Selenium IDE, it’s easy to create test cases and convert them into test suites. Add them to the version control system for use in nightly automation.
4.1- Start writing a test case.
4.2- Save the test case.
4.3- Prepare to save it as a test suite.
4.4- Add it to version control.
The above sequence of operations works the best.
Final Thought – Selenium IDE Tips
Hopefully, you can now use this Selenium plugin better than you were doing earlier.
Though it’s always best to run the IDE test cases at top speed, yet, they may fail for the slow websites. So, you need to control the speed in such cases.
Best,
TechBeamers